EmbeddedWallet
The Embedded Wallet service by thirdweb facilitates creating or accessing a wallet seamlessly. Ensure your client ID is set within ThirdwebManager, and enable the Embedded Wallet service to experience various, smooth and persistent cross-platform login methods.
Usage
Login with Email
Automatically logs in if previously accessed with the same email or prompts for a one-time password (OTP) sent to the user's email.
// Reference to your Thirdweb SDK
var sdk = ThirdwebManager.Instance.SDK;
// Configure the connection
var connection = new WalletConnection(
provider: WalletProvider.EmbeddedWallet,
chainId: 1,
email: "email@email.com",
);
// Connect the wallet
string address = await sdk.wallet.Connect(connection);
Login with OAuth2 (Google, etc.)
This method initiates an OAuth2 login process and redirects back to the app upon successful authentication.
If building for mobile, you need to set a custom scheme for your app to enable OAuth2 login flows on Android and iOS.
To do so, see the ThirdwebManager - ThirdwebConfig and update it with your custom scheme (such as myapp://).
You may allowlist that scheme in your API key Embedded Wallet settings. On Android, your manifest will be updated automatically at build time to include the necessary settings.
// Reference to your Thirdweb SDK
var sdk = ThirdwebManager.Instance.SDK;
// Configure the connection
var connection = new WalletConnection(
provider: WalletProvider.EmbeddedWallet,
chainId: 1,
authOptions: new AuthOptions(
authProvider: AuthProvider.Google,
)
);
// Connect the wallet
string address = await sdk.wallet.Connect(connection);
Bring your own Auth
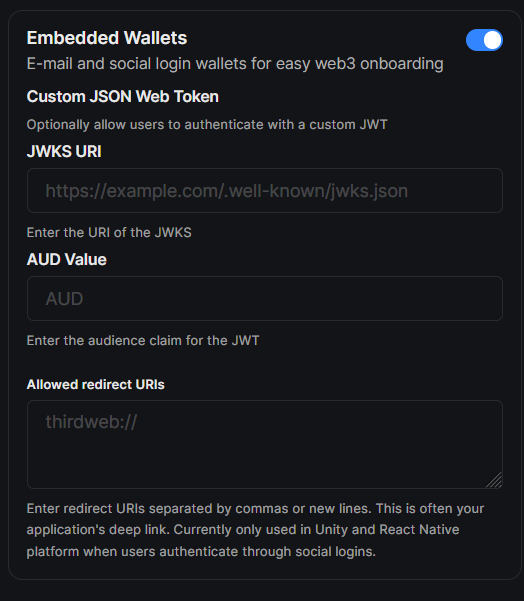
Allows the integration of a custom authentication flow, such as JWT, requiring the configuration of JWKS URI and AUD in the API key settings.

// Reference to your Thirdweb SDK
var sdk = ThirdwebManager.Instance.SDK;
// Configure the connection
var connection = new WalletConnection(
provider: WalletProvider.EmbeddedWallet,
chainId: 1,
authOptions: new AuthOptions(
authProvider: AuthProvider.CustomAuth,
authToken: "your-auth-token-here",
)
);
// Connect the wallet
string address = await sdk.wallet.Connect(connection);
Behavior
WebGL
If using Email OTP flow, displays a modal where you can input your OTP code.
If using Google OAuth2 flow, opens a popup where you can login with your Google account. If successful, the popup will close and the wallet will connect.
If using Custom JWT flow, attempts to connect directly after verifying the JWT token.
Standalone
If using Email OTP flow, displays a modal where you can input your OTP code.
If using Google OAuth2 flow, opens the default browser where you can login with your Google account. Connects after the login flow is complete.
If using Custom JWT flow, attempts to connect directly after verifying the JWT token.
Mobile
If using Email OTP flow, displays a modal where you can input your OTP code.
If using Google OAuth2 flow, interacts with native in-app browser/authentication implementations to login with your Google account. Redirects back to the app through a deep link after the login flow is complete. Only available in builds.
If using Custom JWT flow, attempts to connect directly after verifying the JWT token.
Miscellaneous
You may modify the WalletProvider_EmbeddedWallet prefab to fit your app's design, it is primarily used during the Email OTP process.