CheckoutWithCard
The CheckoutWithCard element embeds a form on your app that accepts credit/debit card, Apple Pay, and Google Pay.
This component also handles:
- Apple Pay and Google Pay
- Bot and anti-fraud detection
- 3D Secure (if necessary)
- Buyer KYC (if necessary)
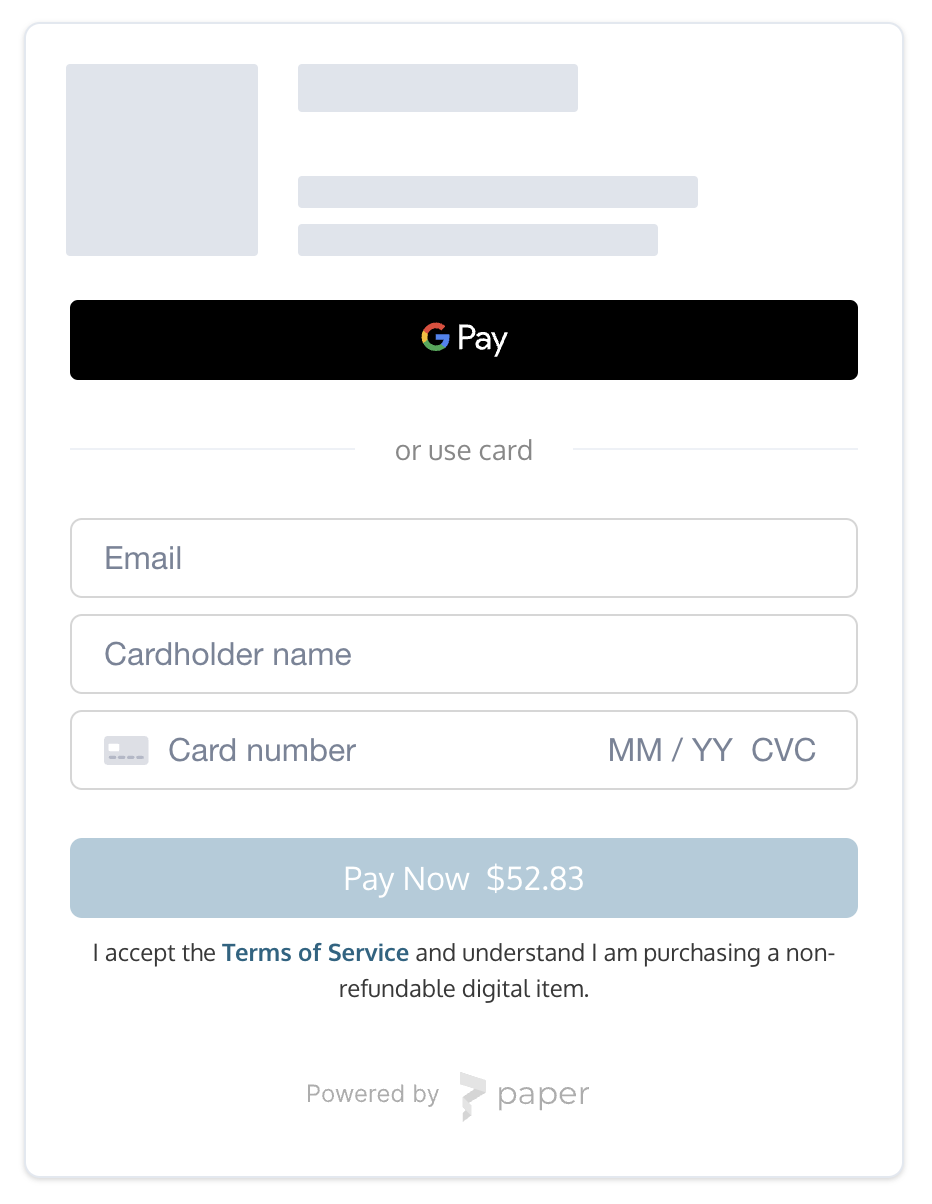
Demo

React Integration
- Install the React SDK:
npm install @paperxyz/react-client-sdkyarn add @paperxyz/react-client-sdk - On your frontend, render the
CheckoutWithCardcomponent with your configs.
Example code
import { CheckoutWithCard } from "@paperxyz/react-client-sdk";
<CheckoutWithCard
configs={{
// Registered contract ID
contractId: "MY_CONTRACT_ID",
// Buyer wallet address
walletAddress: "0x...",
// Mint method (for custom contracts only)
mintMethod: {
name: "claimTo",
args: {
_to: "$WALLET",
_quantity: "$QUANTITY",
_tokenId: 0,
},
payment: {
value: "0.1 * $QUANTITY",
currency: "ETH",
},
},
}}
onPaymentSuccess={(result) => {
console.log("Payment successful:", result);
}}
/>;
CheckoutWithCard props
| Name | Type | Description |
|---|---|---|
| configs * | object | A list of configs to create your card checkout element. Fields are the same as the ones found in the Create Checkout Elements Client Secret API. |
| onPaymentSuccess * | ({ transactionId: string; }) => void | This method is called after the payment has been submitted for processing. This payment may still be rejected by the cardholder's bank. |
| onError | (PaperSDKError) => void | This method is called when an error is encountered. |
| onPriceUpdate | ({ quantity: number; unitPrice: PriceDetail; networkFees: PriceDetail; serviceFees: PriceDetail; total: PriceDetail; }) => void | This method is called when the price is updated or loaded for the first time. This summary is helpful to show a granular price breakdown. Where PriceDetail is { display: string; valueInSubunits: number; currency: string; } |
| locale | enum Valid values: en, fr, es, it, de, ja, ko, zh | The language to show text in. Defaults to en. |
| options | object | Customize component styling. See Customization. |
Javascript Integration
- Install the Javascript SDK with your preferred package manager.
npm install @paperxyz/js-client-sdkyarn add @paperxyz/js-client-sdk
- Call
createCheckoutWithCardElementto insert the iframe on your page. Pass theconfigsto this component.- If you don't provide
elementOrId, this call returns an iframe element for you to insert into your page.
- If you don't provide
Example code
import { createCheckoutWithCardElement } from "@paperxyz/js-client-sdk";
// Assume a container exists:
//
// <div id="paper-checkout-container" width="380px" />
//
createCheckoutWithCardElement({
configs: {
contractId: "MY_CONTRACT_ID",
walletAddress: "0x...",
}
elementOrId: "paper-checkout-container",
appName: "My Web3 App",
options,
onError(error) {
console.error("Payment error:", error);
},
onPaymentSuccess({ id }) {
console.log("Payment successful.");
},
});
// Alternatively, insert the iframe programmatically:
//
// const iframe = createCheckoutWithCardElement(...)
// document.getElementById('paper-checkout-container').appendChild(iframe);
Props
| Name | Type | Description |
|---|---|---|
| configs * | object | A list of configs to create your card checkout element. Fields are the same as the ones found in the Create Checkout Elements Client Secret API. |
| elementOrId | string | HTMLElement | If provided, the iframe will be appended to this element. You can pass in the DOM element or the id associated with the element. A minimum width of 380px is recommended. |
| appName | string | If provided, the wallet card will display your appName. |
| locale | enum (Valid values: en, fr, es, it, de, ja, ko, zh) | The language to show text in. Defaults to en. |
| options | object | Customize component styling. See Customization. |
| onLoad | () => void | This method is called when the iframe loads. |
| onError | (error: PaperSDKError) => void | This method is called when an error occurs during the payment process. |
| onPaymentSuccess | (props: { transactionId: string }) => void | This method is called when the buyer has successfully paid. |
| onReview | (props: { cardholderName: string, id: string }) => void | This method is called after the user enters their card details. |
Customization
The optional options argument allows you to customize the component's styling. All customization fields are optional.
options object
| Name | Type | Description |
|---|---|---|
| colorPrimary | string (In hex, e.g. #cf3781) | The primary brand color for buttons and links. |
| colorBackground | string (In hex, e.g. #cf3781) | The background color of the page. |
| colorText | string (In hex, e.g. #cf3781) | The color for text on the page and UI elements. |
| borderRadius | number (In px, e.g. 0 for sharp corners, 12 for rounded corners, 24 for pill shape) | The roundness of buttons and input elements. |
| inputBorderColor | string (In hex, e.g. #cf3781) | The border color of the input field. |
| inputBackgroundColor | string (In hex, e.g. #cf3781) | The background color of the input field. |
Examples
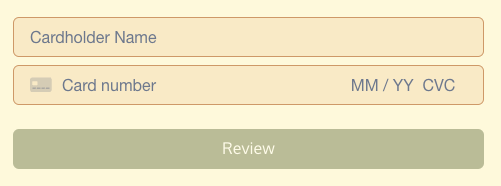
Here's an example component with the following props:
{
colorBackground: '#fefae0',
colorPrimary: '#606c38',
colorText: '#283618',
borderRadius: 6,
inputBackgroundColor: '#faedcd',
inputBorderColor: '#d4a373',
}

Important Notes
How do I prevent the 3D Secure or KYC modal from popping up behind my other frontend components?
The SDK uses a z-index of 10000 for these modals. If they are appearing behind other components, please lower your other components' z-index values.